コードギアス 亡国のアキト 第四章
サンライズ

MonitorGraphics / Composite
「コードギアス 亡国のアキト 第四章」では制作期間が短い中で数多くのモニターグラフィックスを制作しました。
デザインする点数が多かったため構成要素を精査し、ExpressionやScriptを使用して効率良く作業を進められるようにしました。従来であれば、複数のソフトウエアを行き来しながらデザイン作業を進めていくのですが、今回はAfterEffects上で出来るだけデザインして作業の短縮を試みたりもしました。
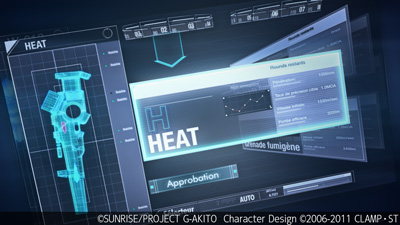
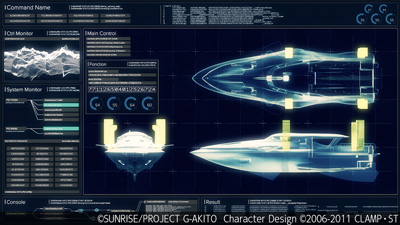
劇中では新規デザインとしてアシュレイ・アシュラが搭乗するアフラ・マズダ機のグラフィックが初登場となりました。また、アキトの搭乗するアレクサンダでも新たなエレメントが追加されています。その他の各ナイトメアの表示系も諸々要素が追加されていたり、プロップ系のモニタも幾つか新しいモノが登場しています。
MotionGraphics Reel
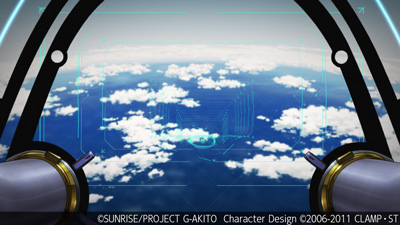
モーショングラフィックスリールでは、今作で多く使用ている汎用の地図素材と司令室モニタ(レイラ用)の制作工程を紹介しています。
地形図は「Trapcode Mir」というプラグインを使用して作成しました。Mirでベースの地形図を作成する為にカラーマップとディスプレイスマップを用意し、AfterEffects内で3Dグラフィックスを生成しています。この手順は3DCGソフトウエアで平面にディスプレイスメントを使用するのと似ています。3Dと比べて制約があるものの、求める表現次第ではAfterEffects上で試行錯誤が出来るので非常に有用なツールです。
この地図素材は汎用素材ということで、AfterEffects上で非解像度依存のグラフィックとして作成する必要がありました。そのためそのまま使用する素材はIllustratorで作成し、中間素材として使用するカラーマップとディスプレイスマップはIllustratorでの作業が難しいためPhotoshopへデータを変換し作成しています。文字は適宜3D空間上に配置するためIllustratorで配置ガイドを作っておき、AfterEffectsで作成・配置し、Expressionを用いて制御しています。グリッド素材もAfterEffectsでExpressionを使用して作成しています。
司令室モニタは予告編から使用されているカットです。実際のカットではモニタ自体には一瞬しかフォーカスが合いませんが、モニターグラフィックスとしては細かく作り込んでいます。
予告編で使用していたため、ベースは先で説明した第四章のプロセスとは違い第三章と同じプロセスで制作しており、Illustratorでデザインを起こし、AfterEffectsでアニメーションを付けています。一部のグラフィックはCinema4DやTrapcode Form、Mirを使用して作成しています。